javascript小程序,点击添加增加一行 .
时间:2012-11-04 17:52来源:未知 作者:熊猫蜀黍 点击:
次
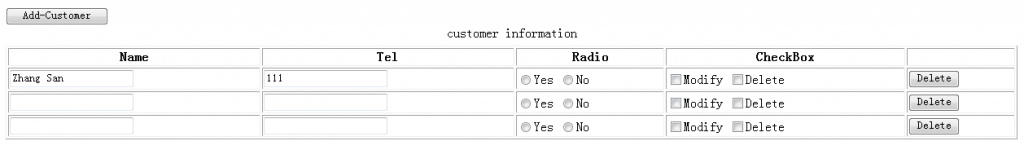
前几天做项目,需要用到一种自动增加一行的效果。 [html] view plain copy print ? html head title js-sample / title script type = text/javascript !-- var count = 1 ; functionadd(){ var tbl = document .all.ci; var rows = tbl .rows.length; var t
|
前几天做项目,需要用到一种自动增加一行的效果。
-
<html>
-
-
<head>
-
<title>js-sample</title>
-
-
<script type="text/javascript">
-
<!--
-
var count = 1;
-
function add() {
-
var tbl = document.all.ci;
-
var rows = tbl.rows.length;
-
var tr = tbl.insertRow(rows);
-
-
var name = tr.insertCell(0);
-
name.innerHTML = '<input type="text">';
-
var tel = tr.insertCell(1);
-
tel.innerHTML = '<input type="text">';
-
var rdo = tr.insertCell(2);
-
rdo.innerHTML = '<input type="radio" value="0" name="rdo' + count + '">Yes <input type="radio" value="1" name="rdo' + count + '">No';
-
var chk = tr.insertCell(3);
-
chk.innerHTML = '<input type="checkbox" value="0" name="chk' + count + '">Modify <input type="checkbox" value="1" name="chk' + count + '">Delete';
-
var del = tr.insertCell(4);
-
del.innerHTML = '<input type="button" onclick="del(this)" value="Delete">';
-
count++;
-
}
-
-
function del(btn) {
-
var tr = btn.parentElement.parentElement;
-
var tbl = tr.parentElement;
-
tbl.deleteRow(tr.rowIndex-1);
-
}
-
//-->
-
</script>
-
</head>
-
-
<body>
-
-
<input type="button" onclick="add()" value="Add-Customer">
-
-
<table border="1" style="width:100%" id="ci" name="ci">
-
<caption>customer information</caption>
-
<thead>
-
<tr>
-
<th>Name</th>
-
<th>Tel</th>
-
<th>Radio</th>
-
<th>CheckBox</th>
-
<th> </th>
-
</tr>
-
</thead>
-
<tbody>
-
<tr>
-
<td><input type="text" value="Zhang San"></td>
-
<td><input type="text" value="111"></td>
-
<td>
-
<input type="radio" value="0" name="rdo">Yes <input type="radio" value="1" name="rdo">No
-
</td>
-
<td>
-
<input type="checkbox" value="0" name="chk">Modify <input type="checkbox" value="1" name="chk">Delete
-
</td>
-
<td>
-
<input type="button" onclick="del(this)" value="Delete">
-
</td>
-
</tr>
-
</tbody>
-
</table>
-
-
</body></html>
-
-

(责任编辑:熊猫蜀黍) |
织梦二维码生成器
------分隔线----------------------------