如何修正DIV float之后导致的外部容器不能撑开的问题在写HTML代码的时候,发现在Firefox等符合W3C标准的浏览器中,如果有一个DIV作为外部容器,内部的DIV如果设置了float样式,则外部的容器DIV因为内部没有clear,导致不能被撑开。看下面的例子: HTML4STRICT代码:
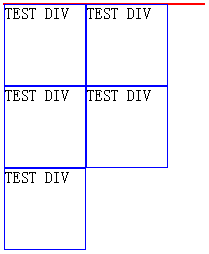
显示的结果如下:
容器DIV没有被撑开 大家可以看到,作为外部容器的边框为红色的DIV,没有被撑开。这是因为内部的DIV因为float:left之后,就丢失了clear:both和display:block的样式,所以外部的DIV不会被撑开。 我们想让外部容器的DIV随着内部DIV增多而增加高度,要怎么解决呢? 以前我都是用这样的方法来解决: HTML4STRICT代码:
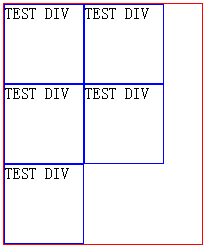
显示的结果如下:
显示正常了 我们看到,在容器DIV内要显示出来的float:left的所有的DIV之后,我们添加了这样的一个DIV:<div style="clear:both"></div> 。这样,其实就在最后增加了clear的动作。 但是,我总觉得,这么多加一个DIV有点不妥。一是多了一个没有意义的DIV,二是在用dojo做Drag & Drop的时候,由于这个DIV是容器DIV的一个字节点,如果这个节点被移动,则会造成排版上的Bug:如果要显示的蓝框的DIV被移到这个DIV之后,则因为clear:both,它会被强制换一行显示。所以,我一直在寻找更好的解决办法。 昨天在无数次的询问了Google大仙后,我终于找到了How To Clear Floats Without Structural Markup 这篇文章,找到了解决的办法。 首先设置这样的CSS: CSS代码:
然后,我们再修改原来的HTML代码,让外部的容器DIV来使用这个CSS: HTML4STRICT代码:
在 Firefox里测试一下,哈哈,这样做的确很有效,显示正常,而且dojo的 Drag & Drop 也不会有问题了。原来,这个clearfix的CSS使用了after这个伪对象,它将在应用clearfix的元素的结尾添加content中的内容。在这里添加了一个句号".",并且把它的display设置成block;高度设为0;clear设为both;visibility设为隐藏。这样就达到了撑开容器的目的啦。 但是,在文章中说,Windows IE并不支持这样做。所以要让IE也完美显示,则必须在clearfix这个CSS定义的后面加上一些专门为IE设定的HACK。CSS如下: CSS代码:
因为转义字符"\",Mac IE浏览器会忽略掉这段Hack,但Windows IE不会,它会应用 * html .clearfix {height: 1%;} 来达到撑开DIV容器的目的(貌似Mac IE没有办法解决这个问题,不过幸好用户数量是在是太少了,Safari支持就可以了:p)。 测试一下,果然大功告成。
====================================================================
法二:
刚入门网站设计布局的开发者肯定会碰到这样的问题,那就是当子容器全部浮动的时候,父容器的高度不能自动撑开。在我们没有为富容器设置边框或背景的时候是看不到这个问题的,如下的代码。
<div style="background: #F99; width: 400px; border: 1px solid #3CF;"> <div style="float: left; background: #36F; width: 180px; height: 180px;">I'm a son container .</div> <div style="float: left; background: #F60; width: 180px; height: 180px;">I'm the other son container .</div> </div>
运行后,大多数的人会觉得很明显,这就是一个父容器包裹着两个子容器,但其实没有那么简单,父容器的高度会显示为0,你能看到的只是父容器的边框,而高度并没有被内部的两个子容器的高度撑开。这个时候如果我们为父容器设置背景将不会被显示。
<div style="clear:both;"></div>
来清除浮动。这也是一个比较好的做法,通常用在父容器需要设置固定高度的时候,但是又怕内容太多由于设置了overflow而不能显示。这两种方法都是有效的,大家可以在实践中测试。
给父容器增加属性:display:table,个人常用的方法 (责任编辑:机器AI) |