 [CSS样式表] <table>里放图片,表格会爆开的问题 日期:2016-10-25 17:38:10 点击:177 好评:0
[CSS样式表] <table>里放图片,表格会爆开的问题 日期:2016-10-25 17:38:10 点击:177 好评:0
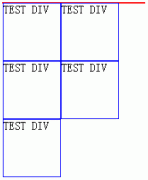
table里放图片,表格会爆开的问题 本来表格总宽是960, 这里面有8个小表格, 但是插入宽为120的图片后,就出现了暴格的现象是什么原因呢 这个是,有两个td width=10的小白边,中间是八个小表格,一个是120px宽,总长是960px,但是这八个小表格里插入图片时候就...
 [CSS样式表] (已解决)多个标签怎么使用同一个CLASS 日期:2016-04-17 17:59:55 点击:121 好评:0
[CSS样式表] (已解决)多个标签怎么使用同一个CLASS 日期:2016-04-17 17:59:55 点击:121 好评:0
方法1:用css的属性选择器。 div[class^=aa] { background-color:#d6d6d6; height: 50px; } div class=aa11/div div class=aa22/div div class=aa33/div 方法2:用空格分隔多个class .aa { background-color:#d6d6d6; height: 50px; } div class=aa aa11/div...
 [CSS样式表] (已解决)DIV float之后导致的外部DIV容器不能撑开的问题 日期:2016-04-17 17:23:48 点击:297 好评:0
[CSS样式表] (已解决)DIV float之后导致的外部DIV容器不能撑开的问题 日期:2016-04-17 17:23:48 点击:297 好评:0
如何修正DIV float之后导致的外部容器不能撑开的问题 在写HTML代码的时候,发现在Firefox等符合W3C标准的浏览器中,如果有一个DIV作为外部容器,内部的DIV如果设置了float样式,则外部的容器DIV因为内部没有clear,导致不能被撑开。看下面的例子: HTML4STRI...
 [CSS样式表] CSS性能优化原则 日期:2015-03-09 16:38:38 点击:224 好评:0
[CSS样式表] CSS性能优化原则 日期:2015-03-09 16:38:38 点击:224 好评:0
CSS性能优化原则 简介 Web 开发中经常会遇到性能的问题,尤其是 Web 2.0 的应用。CSS 代码是控制页面显示样式与效果的最直接工具,但是在性能调优时他们通常被 Web 开发工程师所忽略,而事实上不规范的 CSS 会对页面渲染的效率有严重影响,尤其是对于结构复杂...
 [网页设计教程] domcontentloaded 与 onload的区别 日期:2015-02-09 19:46:39 点击:175 好评:2
[网页设计教程] domcontentloaded 与 onload的区别 日期:2015-02-09 19:46:39 点击:175 好评:2
1.DOMContentLoaded是 FF,Opera 9的特有的Event, 当所有DOM解析完以后会触发这个事件。 jquery的ready(示例:$(selector).ready(function(){})) ,MT的onDomReady IE下是scrollleft事件可以时就表示DomcontentLoaded: var temp = document.createElement(div);...
 [网页设计教程] Deamweaver访问access数据库的方法及代码 日期:2013-11-20 12:03:22 点击:192 好评:0
[网页设计教程] Deamweaver访问access数据库的方法及代码 日期:2013-11-20 12:03:22 点击:192 好评:0
新建数据库连接最直接的方法是:新建文件conn.asp,里面的代码是: % set conn=server.createobject(adodb.connection) connstr=Provider=Microsoft.jet.oledb.4.0;data source=server.mappath(admin/pic.mdb) conn.open connstr % 数据库的位置是:从这个文件夹...
 [网页设计教程] (已解决)DiscuzX3中/data/cache/style_1_common.css原文件在哪里 日期:2013-11-01 20:53:15 点击:706 好评:0
[网页设计教程] (已解决)DiscuzX3中/data/cache/style_1_common.css原文件在哪里 日期:2013-11-01 20:53:15 点击:706 好评:0
/data/cache/style_1_common.css对应的Css文件是哪个? 答:对应BBS目录下的template/default/common/common.css...
 [网页设计教程] 登录表单设计的新思考 日期:2013-02-05 20:30:53 点击:106 好评:0
[网页设计教程] 登录表单设计的新思考 日期:2013-02-05 20:30:53 点击:106 好评:0
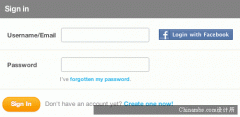
登录网站已经是大多数人的生活当中做得最多的事。也许是登录操作太过频繁,在这个过程中常常出现这样或那样的问题,比如,忘了密码,用户名或注册的邮件地址。 这样的经历不只让我们感到挫败,而且对企业也有不利影响。到底有多糟糕的影响呢?网站User Interf...
 [网页设计教程] HTML鲜为人知的标签 日期:2013-01-28 21:08:17 点击:69 好评:0
[网页设计教程] HTML鲜为人知的标签 日期:2013-01-28 21:08:17 点击:69 好评:0
1、optgroup标记-对select元素中的选项进行逻辑分组 这个元素我们很少有人去关注它,也很少有人知道这个元素的功能是什么,其实,这个元素通常用于select元素中,其功能是对select元素中的选项进行逻辑分组。这个元素其实在很多场合我们都可能用到,比如我们...
 [网页设计教程] HTML的include的文件引入方法 日期:2013-01-28 21:02:18 点击:153 好评:0
[网页设计教程] HTML的include的文件引入方法 日期:2013-01-28 21:02:18 点击:153 好评:0
网站制作中,有时一段常用的代码会重复使用,于是我们需要把它放在一个文件中,在需要的地方调用,下面介绍一下各种调用的方法。 1.object方式 object style=border:0px type=text/x-scriptlet data=import.htm width=100% height=30/object 2.Behavior的dow...
如何修正DIV float之后导致的外部容器不能撑开的问题 在写HTML代码的时候,发现在Fire...
随着智能手机成为主流的交互工具,网站以及应用软件的设计理念也发生了大的变化。 因...
最近在帮朋友设置网站的时候,使用的是DEDE系统默认的模权,发现在首页正中间,有一个...
HTML教程系列 什么是HTML文件?...
HTML 5 作为新一代的超文本标记语言,增加了许多标签。这些标签不但更有语义,而且功...
html标签:sub标记和sup标记 今天来认识一下两个我不太常用到的html标签:sub标记和su...