jQuery的ajax()检验用户名;通过jQuery的load()/get()/post()方法实现;使用XMLHTTPRequest对象来进行AJAX的异步数据交互
AJAX概述
1.什么是Ajax?
Ajax是由Jesse James Garrett创造的,是“Asynchronous JavaScript + XML的简写”。
2.Adaptive Path公司的Jesse James Garrett 这样定义Ajax:
Ajax不是一种新技术,而是一种新的理念。实际上,它由几种蓬勃发展的技术以新的强大方式组合而成。
Ajax包含:
基于XHTML和CSS标准的表示;
使用Document Object Model进行动态显示和交互;
使用XMLHttpRequest与服务器进行异步通信;
使用JavaScript绑定一切。
3. 与传统的Web应用不同,AJAX采用异步交互过程。
(1).AJAX在用户与服务器之间引入一个中间媒介,从而消除了网络交互过程中的处理—等待—处理—等待缺点。
(2).用户的浏览器在执行任务时即装载了AJAX引擎。
AJAX引擎用JavaScript语言编写,通常藏在一个隐藏的框架中。
它负责编译用户界面及与服务器之间的交互。AJAX引擎允许用户与应用软件之间的交互过程异步进行,独立于用户与网络服务器间的交流。
现在,可以用Javascript调用AJAX引擎来代替产生一个HTTP 的用户动作,内存中的数据编辑、页面导航、数据校验这些不需要重新载入整个页面的需求可以交给AJAX来执行。
3.核心对象—XMLHttpRequest,XMLHttpRequest详解参考
http://www.w3school.com.cn/xmldom/dom_http.asp
XMLHttpRequest是XMLHTTP组件的对象,通过这个对象,AJAX可以像桌面应用程序一样只同服务器进行数据层面的交换,而不用每次都刷新界面,也不用每次将数据处理的工作都交给服务器来做;这样既减轻了服务器负担又加快了响应速度、缩短了用户等待的时间
1》页面:(Jquery_ajax_test.jsp)
<%@ page language="java" contentType="text/html; charset=GB2312"
pageEncoding="GB2312"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>用户名校验</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.8.2.js"></script>
<script type="text/javascript" src="js/checkUsername.js"></script>
</head>
<body>
<!--基于标准的一些好习惯,首先标签名要小写,其次标签必须关闭,第三属性名必须是小写的,第四属性值必须位于双引号中-->
用户名: <br/>
<!--ajax方式下不需要使用表单来进行数据提交,因此不用写表单标签-->
<!--ajax方式不需要name属性,需要一个id的属性 onkeypress="checkUsername(event)"-->
<input type="text" id="userName" />
<input type="button" value="校验是否可用" onclick="checkUsername()"/>
<!--这个span用于存放服务器段返回的信息,开始为空-->
<!--id属性定义是为了利用dom的方式找到某一个节点,进行操作-->
<span id="result"></span>
<!--div和span的直观差异,div中的内容独占行,span中的内容和前后其他内容在同一行中-->
</body>
</html>
2》js文件(checkUsername.js)
var xmlhttp;
//接收回车按键
function checkUsername(evt){
if(evt.keyCode==13){
//verify(); //这个方法将使用XMLHTTPRequest对象来进行AJAX的异步数据交互
verify1(); //通过jQuery的load()/get()/post()方法实现
//verify2();//通过jQuery的ajax()方法实现
}
}
function checkUsername(){
//verify(); //这个方法将使用XMLHTTPRequest对象来进行AJAX的异步数据交互
verify1(); //通过jQuery的load()/get()/post()方法实现
//verify2();//通过jQuery的ajax()方法实现
}
///////////////////////////////////////////////////////////第一种方法////////////////////////////////////////////////////////////////////////
//这个方法将使用XMLHTTPRequest对象来进行AJAX的异步数据交互
function verify() {
//1.使用dom的方式获取文本框中的值
//document.getElementById("userName")是dom中获取元素节点的一种方法,一个元素节点对应HTML页面中的一个标签,如果<input>
//".value"可以获取一个元素节点的value属性值
var userName = document.getElementById("userName").value;
//2.创建XMLHttpRequest对象
//这是XMLHttpReuquest对象无部使用中最复杂的一步
//需要针对IE和其他类型的浏览器建立这个对象的不同方式写不同的代码
if (window.XMLHttpRequest) {
//针对FireFox,Mozillar,Opera,Safari,IE7,IE8
xmlhttp = new XMLHttpRequest();
//针对某些特定版本的mozillar浏览器的BUG进行修正
if (xmlhttp.overrideMimeType) {
xmlhttp.overrideMimeType("text/xml");
}
} else if (window.ActiveXObject) {
//针对IE6,IE5.5,IE5
//两个可以用于创建XMLHTTPRequest对象的控件名称,保存在一个js的数组中
//排在前面的版本较新
var activexName = ["MSXML2.XMLHTTP","Microsoft.XMLHTTP"];
for (var i = 0; i < activexName.length; i++) {
try{
//取出一个控件名进行创建,如果创建成功就终止循环
//如果创建失败,回抛出异常,然后可以继续循环,继续尝试创建
xmlhttp = new ActiveXObject(activexName[i]);
break;
} catch(e){
}
}
}
//确认XMLHTtpRequest对象创建成功
if (!xmlhttp) {
alert("XMLHttpRequest对象创建失败!!");
return;
}
//3.注册回调函数
//注册回调函数时,之需要函数名,不要加括号
//我们需要将函数名注册,如果加上括号,就会把函数的返回值注册上,这是错误的
xmlhttp.onreadystatechange = callback1;
//4.设置连接信息
//第一个参数表示http的请求方式,支持所有http的请求方式,主要使用get和post
//第二个参数表示请求的url地址,get方式请求的参数也在url中
//第三个参数表示采用异步还是同步方式交互,true表示异步
var url = "checkUsername?userName="+ userName;
//xmlhttp.open("GET",url,true);
//POST方式请求的代码
xmlhttp.open("POST",url,true);
//POST方式需要自己设置http的请求头,这句话不能去,否则得不到数据。确保服务器知道请求体中有参数。
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//5.发送数据,开始和服务器端进行交互
//同步方式下,send这句话会在服务器段数据回来后才执行完
//异步方式下,send这句话会立即完成执行
//GET/POST方式发送数据
xmlhttp.send(null);
//POST方式还可这样发送数据,这时上面的url只为:checkUsername
//xmlhttp.send("userName=" + userName);
}
//回调函数
function callback1() {
//6.接收响应数据
//判断对象的状态是交互完成
if (xmlhttp.readyState == 4) {
//判断http的交互是否成功
if (xmlhttp.status == 200) {
//获取服务漆器端返回的数据
//获取服务器段输出的纯文本数据
var responseText = xmlhttp.responseText;
//将数据显示在页面上
//通过dom的方式找到div标签所对应的元素节点
var spanNode = document.getElementById("result");
//设置元素节点中的html内容
spanNode.innerHTML = responseText;
} else {
alert("error!");
}
}
}
/////////////////////////////////////////////////////////第二种方法////////////////////////////////////////////////////////////////////////
//通过jQuery的load()/get()/post()方法实现
//load():默认使用GET方式 - 传递附加参数时自动转换为 POST 方式。
function verify1() {
//1.获取文本框中的内容
//document.getElementById("userName"); dom的方式
//Jquery的查找节点的方式,参数中#加上id属性值可以找到一个节点。
//jquery的方法返回的都是jquery的对象,可以继续在上面执行其他的jquery方法
var jqueryObj = $("#userName");
//获取节点的值
var userName = jqueryObj.val();
//解决中文乱麻问题的方法1,页面端发出的数据作一次encodeURI,服务器段使用new String(old.getBytes("iso8859-1"),"UTF-8");
//解决中文乱麻问题的方法2,页面端发出的数据作两次encodeURI,服务器段使用URLDecoder.decode(old,"UTF-8")
var url = "checkUsername?userName=" + encodeURI(encodeURI(userName));
url = convertURL(url);
//2.将文本框中的数据发送给服务器段的servelt
//使用jquery的XMLHTTPrequest对象get请求的封装
// $.get(url,null,function(data){
// $("#result").html(data);
//});
//使用jquery的XMLHTTPrequest对象post请求的封装
$.post(url,null,callback);
}
//回调函数
function callback(data){
// alert("服务器段的数据回来了!!");
//3.接收服务器端返回的数据
//alert(data);
//4.将服务器段返回的数据动态的显示在页面上
//找到保存结果信息的节点
var resultObj = $("#result");
//动态的改变页面中span节点中的内容
resultObj.html(data);
}
//给url地址增加时间戳,骗过浏览器,不读取缓存
function convertURL(url) {
//获取时间戳
var timstamp = (new Date()).valueOf();
//将时间戳信息拼接到url上
if (url.indexOf("?") >= 0) {
url = url + "&t=" + timstamp; //适用于已有参数时,url = "checkUsername?username=" + userName;
} else {
url = url + "?t=" + timstamp; //适用于没有参数时,url = "checkUsername";
}
return url;
}
/////////////////////////////////////////////////////////第三种方法////////////////////////////////////////////////////////////////////////
//通过jQuery的ajax()方法实现
function verify2() {
$.ajax({
type:"POST", //HTTP 请求方式
url:"checkUsername", //请求URL
async: false, //(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
data:"userName=" + encodeURI(encodeURI($("#userName").val())), //封装请求参数
dataType:"html", //预期服务器返回的数据类型
success:function(data){
$("#result").html(data);
}
});
}
3》Java类:servlet:(CheckUsername)
/**
*
*/
package com.alu.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* @author honglebs
*
* 类功能:注册账号时,异步校验用户名是否已存在
*
*/
public class CheckUsername extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
/*
* (non-Javadoc)
*
* @see
* javax.servlet.http.HttpServlet#doGet(javax.servlet.http.HttpServletRequest
* , javax.servlet.http.HttpServletResponse)
*/
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doPost(req, resp);
}
/*
* (non-Javadoc)
*
* @see
* javax.servlet.http.HttpServlet#doPost(javax.servlet.http.HttpServletRequest
* , javax.servlet.http.HttpServletResponse)
*/
@Override
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
try {
// 设置响应文件格式,这是为text/html
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
// 1.取参数
String oldUserName = request.getParameter("userName");
// 2.检查参数是否有问题
if (oldUserName == null || oldUserName.length() == 0) {
out.println("用户名不能为空");
} else {
// 3.校验操作
String userName = new String(oldUserName.getBytes("ISO8859-1"));
if (userName.equals("hello")) {
out.println("<font color='red'>用户名[" + userName
+ "]已经存在,请使用其他用户名</font>");
} else {
out.println("<font color='green'>用户名[" + userName
+ "]尚未存在,可以使用该用户名注册</font>");
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
4》Web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>ldapmg</display-name>
<servlet>
<display-name>checkUsername</display-name>
<servlet-name>checkUsername</servlet-name>
<servlet-class>com.alu.servlet.CheckUsername</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>checkUsername</servlet-name>
<url-pattern>/checkUsername</url-pattern>
</servlet-mapping>
</web-app>
5》另外关于这个jquery-1.8.2.js文件,可以到官网下载,也可以到我的资料库里下载
链接:http://download.csdn.net/detail/shenhonglei1234/4711255
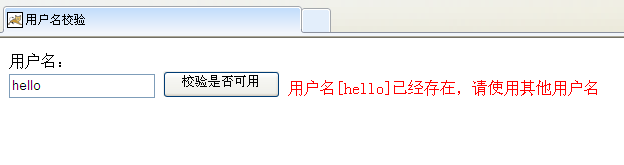
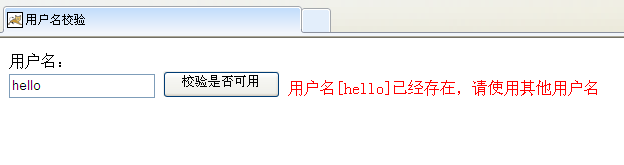
效果如下:

(责任编辑:熊猫蜀黍) |