 [网页设计教程] 使用页面模式,避免IE浏览器兼容性问题 日期:2012-11-22 23:35:59 点击:313 好评:2
[网页设计教程] 使用页面模式,避免IE浏览器兼容性问题 日期:2012-11-22 23:35:59 点击:313 好评:2
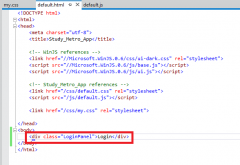
做web页面的时候,笔者喜欢用Chrome进行调试。当然Chrome下调出来的页面,跟IE的兼容性是有很大问题的。好在IE8之后,IE的兼容性问题已经有了很大的改观。由于公司做的是企业应用,可以对用户所使用的软、硬件提出一定的要求,至少让他们在IE8及更高版本的浏...
 [CSS样式表] 使用HTML+CSS制作居中布局 日期:2012-11-11 00:36:14 点击:657 好评:4
[CSS样式表] 使用HTML+CSS制作居中布局 日期:2012-11-11 00:36:14 点击:657 好评:4
使用HTML+CSS制作居中布局 最为常见的运用场合是登录窗口,本篇博客也将以此例,讨论如何制作居中布局。 在设计居中布局时,HTML和CSS对运行的屏幕分辨率一无所知,那么如何才能够自适应屏幕分辨率呢?非常幸运,CSS中的top和left属性能够按照百分百进行定位...
 [CSS样式表] CSS在IE6、IE7、IE8中的差别 日期:2012-11-06 17:38:54 点击:48 好评:0
[CSS样式表] CSS在IE6、IE7、IE8中的差别 日期:2012-11-06 17:38:54 点击:48 好评:0
CSS在Internet Explorer 6, 7 和8中的差别,相信对你有所帮助。 关于浏览器的最离奇的统计结果之一就是 Internet Explorer 版本6,7和8共存。截至本文, Internet Explorer各个版本总共占据了大约65%的市场份额 。在网站开发社区,这个数字要小很多,统计显...
 [CSS样式表] css属性样式、集合、滤镜、事件、方法、对象、样式大全 日期:2012-11-04 17:50:23 点击:104 好评:0
[CSS样式表] css属性样式、集合、滤镜、事件、方法、对象、样式大全 日期:2012-11-04 17:50:23 点击:104 好评:0
ALIGN align 设置或获取表格排列。 ALLOWTRANSPARENCY allowTransparency设置或获取对象是否可为透明。 APPLICATION APPLICATION 表明对象的内容是否为 HTML 应用程序(HTA),以便免除浏览器安全模式。 ATOMICSELECTION 指定元素及其内容是否可以一不可见单位...
 [网页设计教程] jQuery的ajax()检验用户名;通过jQuery的load()/get()/post()方 日期:2012-11-02 01:24:14 点击:79 好评:0
[网页设计教程] jQuery的ajax()检验用户名;通过jQuery的load()/get()/post()方 日期:2012-11-02 01:24:14 点击:79 好评:0
jQuery的ajax()检验用户名;通过jQuery的load()/get()/post()方法实现;使用XMLHTTPRequest对象来进行AJAX的异步数据交互 AJAX概述 1.什么是Ajax? Ajax是由Jesse James Garrett创造的,是Asynchronous JavaScript + XML的简写。 2.Adaptive Path公司的Jesse...
 [网页设计教程] HTML<input>标签的type属性 . 日期:2012-10-31 20:18:40 点击:195 好评:2
[网页设计教程] HTML<input>标签的type属性 . 日期:2012-10-31 20:18:40 点击:195 好评:2
定义和用法 type 属性规定 input 元素的类型。 实例 下面的表单拥有两个输入字段以及一个提交按钮: form action=form_action.asp method=get pFirst name: input type=text name=fname //p pLast name: input type=text name=lname //p input type=submit v...
 [网页设计教程] jQuery工具提示插件PoshyTip 日期:2012-10-31 20:17:36 点击:80 好评:2
[网页设计教程] jQuery工具提示插件PoshyTip 日期:2012-10-31 20:17:36 点击:80 好评:2
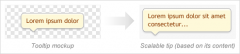
Poshy Tip 是一个强大的jQuery 工具提示插件,拥有不同的外观。作为 Form Tooltips使用时,可以自定义气泡出现的位置。...
 [网页设计教程] Web设计新趋势:Metro、响应式Web设计、简洁 日期:2012-10-31 20:11:28 点击:64 好评:0
[网页设计教程] Web设计新趋势:Metro、响应式Web设计、简洁 日期:2012-10-31 20:11:28 点击:64 好评:0
Web设计,趋势,Metro,响应式,简洁...
 [CSS样式表] 最全CSS兼容性收集贴 日期:2012-10-29 19:03:05 点击:54 好评:0
[CSS样式表] 最全CSS兼容性收集贴 日期:2012-10-29 19:03:05 点击:54 好评:0
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,请尽量用xhtml格式写代码,而且DOCTYPE 影响 CSS 处理,作为W3C的标准,一定要加 DOCTYPE声名....
 [网页设计教程] 如何让标签title属性换行 日期:2012-10-25 02:00:20 点击:101 好评:0
[网页设计教程] 如何让标签title属性换行 日期:2012-10-25 02:00:20 点击:101 好评:0
我想在 a href= # title= aaaaaaaaaaaaaaaaaaabbbbbbbbbbbbb 将title中的内容在指定位置换行 方法如下: a href= # title= aaaaaaa#13;bbbbbbbbbbb#13;ccc 提示文字的换行/a 也就是在你指定的位置上使用#13;(不包括双引号)。这样就可以达到你要的结果。...
如何修正DIV float之后导致的外部容器不能撑开的问题 在写HTML代码的时候,发现在Fire...
随着智能手机成为主流的交互工具,网站以及应用软件的设计理念也发生了大的变化。 因...
最近在帮朋友设置网站的时候,使用的是DEDE系统默认的模权,发现在首页正中间,有一个...
HTML教程系列 什么是HTML文件?...
HTML 5 作为新一代的超文本标记语言,增加了许多标签。这些标签不但更有语义,而且功...
html标签:sub标记和sup标记 今天来认识一下两个我不太常用到的html标签:sub标记和su...